

 [罗戈导读]穿梭框(Transfer)是原型设计中较为常用的控件之一,本期我们尝试使用Axure中继器实现动态穿梭框控件。
[罗戈导读]穿梭框(Transfer)是原型设计中较为常用的控件之一,本期我们尝试使用Axure中继器实现动态穿梭框控件。

穿梭框(Transfer)是原型设计中较为常用的控件之一,本期我们尝试使用Axure中继器实现动态穿梭框控件。
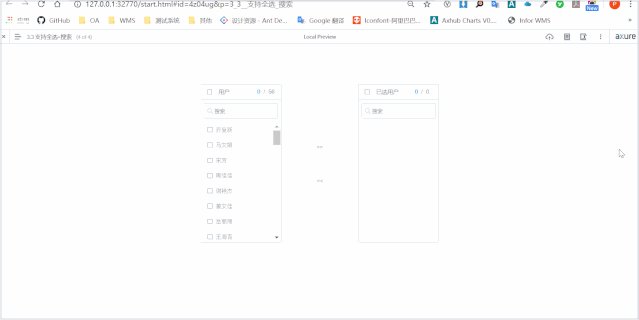
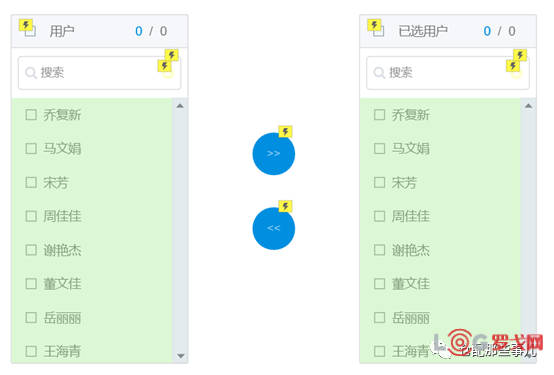
动态交互效果如下:

交互说明:
1、初始载入时:
A、仅在待选区显示待选项,已选区现选项不显示;
B、禁用已选区全选勾选框、添加按钮与移除按钮;
C、待选区已选选项数量与已选区已选选项数量、可见选项数量均为“0”;
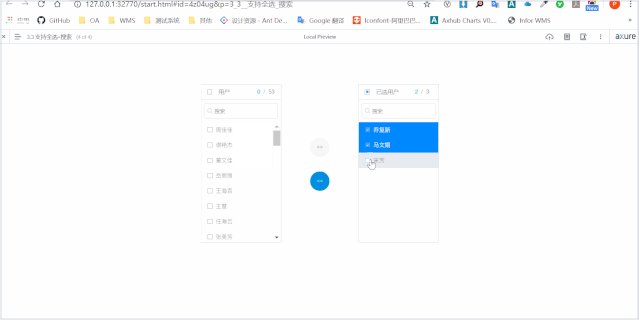
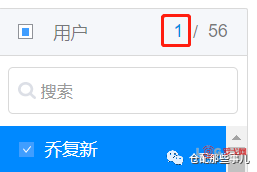
2、选中选项时:
A、被选中选项标记为蓝色;

B、显示实际的已选选项数量(待选区or已选区);

C、全选按钮状态变更,当已选选项数量等于当前区域可见选项数量时,全选按钮变更为选中状态


D、启用添加/移除按钮;

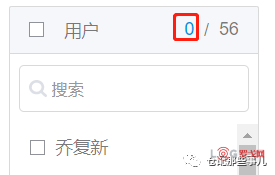
3、取消选中时:
A、对应选项恢复初始颜色;

B、显示实际的已选选项数量(待选区or已选区);

C、全选按钮状态变更,当已选选项数量等于当前区域可见选项数量时,全选按钮变更为选中状态,否则变更为半选中状态;
D、根据已选选项数量判断添加/移除按钮状态(禁用/启用);
4、点击添加/移除按钮时:
A、隐藏当前区域已选中选项,并在目标区域显示对应选项;
B、待选区/已选区已选选项数量均为“0”,待选区/已选区可见选项数量为实际值;
C、待选区/已选区全选勾选框为未选中状态;
D、禁用添加、移除按钮;
E、清空搜索框已输入的关键词;
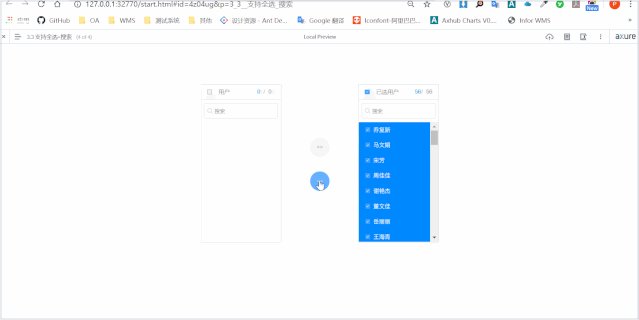
5、点击全选勾选框时:
A、当全选勾选框为未选中状态时,选中当前区域全部选项;
B、当全选勾选框为已选中状态时,取消选中当前区域全部选项;
C、当全选勾选框为半选中状态时,选中当前区域全部选项;
D、同步更新已选选项数量、添加/移除按钮状态;
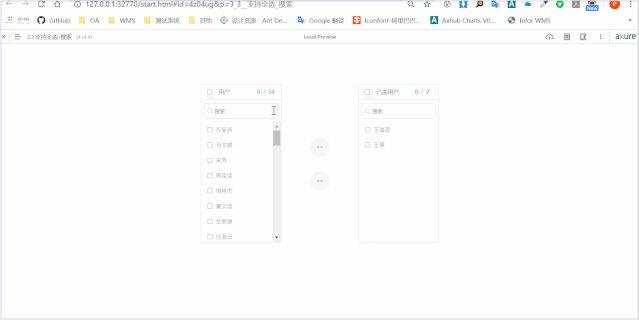
6、输入关键词搜索时:
A、输入关键词,显示删除图标,并根据输入的关键词展示对应的可见选项;
B、清空关键词,隐藏删除图标,取消当前所有已选中选中,展示当前区域全部可见选项;
C、点击删除图标,清空已输入的关键词;
D、检索出的可见选项可以选中/取消选中;
1、根据当前中继器可见选项数量(VC,VisibleCount)与已选选项数量(SC,SelectedCount)控制载入时全选勾选框(SelectAll)是否启用及状态;
2、通过中继器[[Column.Visible]]列控制待选区与已选区选项是否显示;
3、勾选选项时,标记当前选中行及目标中继器中对应行,并更新已选选项数量;
4、根据已选选项数量(SC)控制添加、移除按钮是否启用;
5、点击添加、移除按钮时,更新已标记行[[Column.Visible]]值。
以上是穿梭框基本思路。本期较上一期《原型设计-Axure中继器实现动态树结构控件》难度小了很多,细心耐心即可。
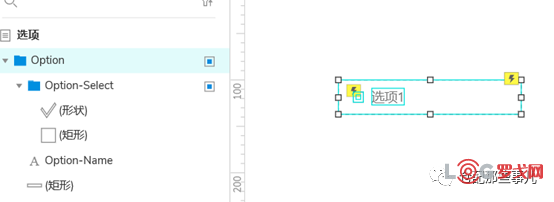
3.1基础元件-选项
1、选项-静态效果
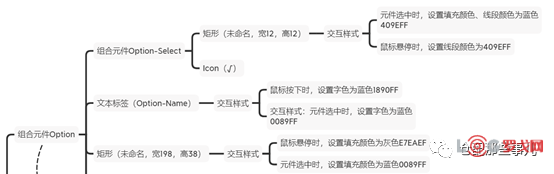
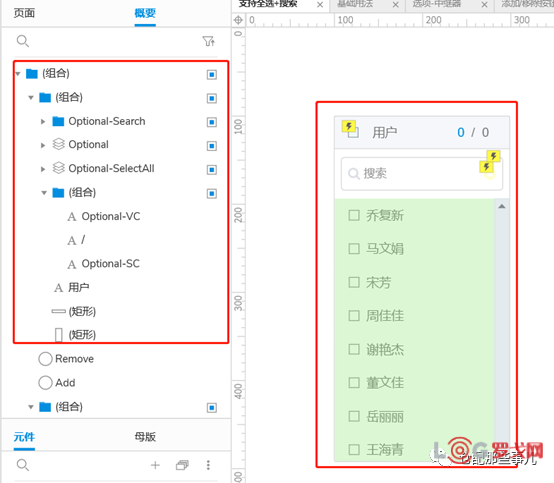
A、在Axure画布中新增组合元件“Option”,构成元素:组合元件“Option -Select”+文本标签(Option -Name)+矩形(未命名,宽198,高38),并调整到合适大小;
其中组合元件“Option-Select”构成元素为:矩形(未命名,宽12,高12)+Icon(√);


B、参照上图,分别设置单个元件的交互样式;
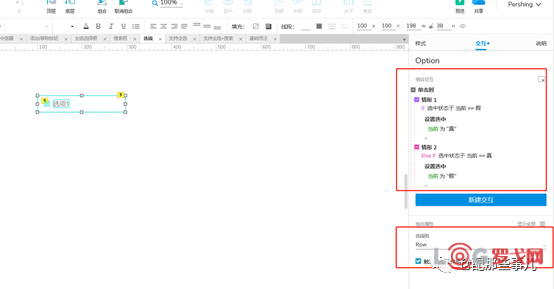
C、针对组合元件Option设置选项组:Row;
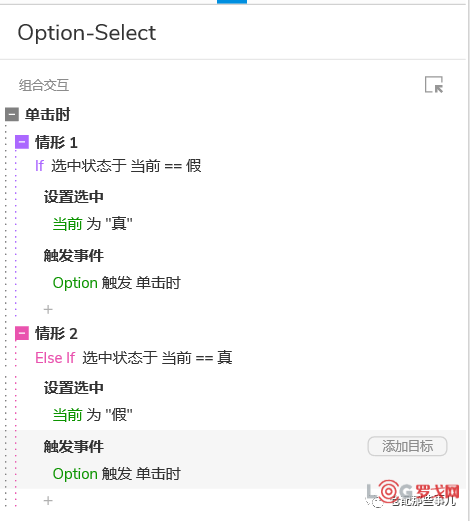
D、针对组合元件Option设置交互效果,单击时,若当前未选中,设置选中“当前”为真。若当前已选中,取消选中。

E、新增中继器“Optional”,将组合元件“Option”复制其中,并设置中继器属性“隔离列表项之间的选项组”为“不勾选”;

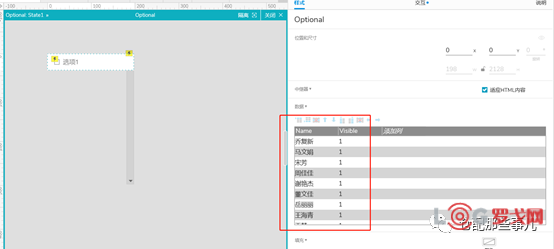
F、往中继器“Optional”中添加初始数据(初始数据可自行根据需要添加)

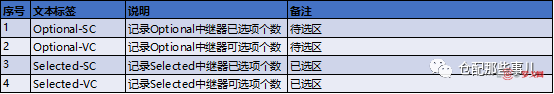
中继器数据列说明

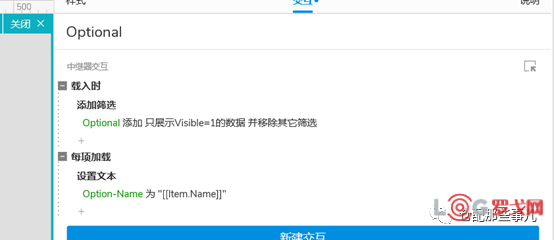
2、选项-初始载入效果
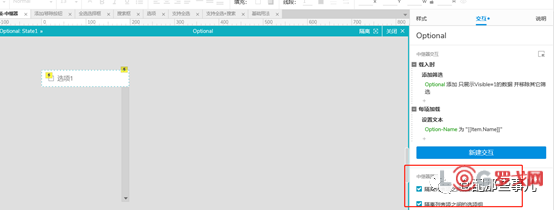
A、页面载入时,添加筛选,只显示Visible=1的数据

B、设置(Option-Name)显示内容为[[Column.Name]]
3.2基础元件-搜索框
不详述,参见上期文章《原型设计-Axure中继器实现动态树结构控件》
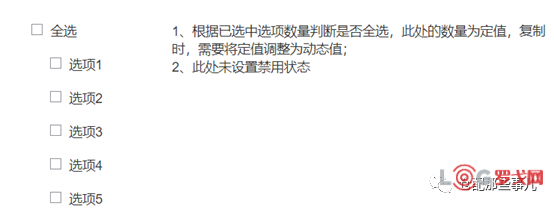
3.3基础元件-全选选择框
A、在Axure画布中新增动态面板“SelectAll”,构成元素如下:

B、基本思路:根据已选中选项的数量切换动态面板(SelectAll)。具体交互在动态效果中添加。



3.4基础元件-按钮-添加/移除
参考源文件,不详述

3.5静态效果
A、将制作好的基础元件进行组合如下:

B、复制一份已制作好的样式,命名为“Selected”,并将其中继器[[Column.Visile]]数值修改为“0”,即不显示;

C、将已选区、待选区4个文本标签分别命名如下,用于后续交互。

3.6动态效果-初始载入时
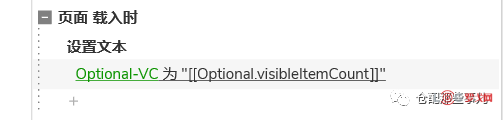
A、设置Optional-SC、Selected-SC、Selected-VC初始值为0;
B、设置页面载入时,文本标签Optional-VC值为Optional中继器的可视Item汇总数;

C、设置载入时,全选勾选框Optional-SelectAll、Selected-SelectAll初始状态,设置如下:

即,当可选项数量为0时,禁用全选勾选框;
当可选项数量不为0,且已选项数量等于可选项数量时,设置全选勾选框为选中;
当可选项数量不为0,且已选项数量小于可选项数量但大于0时,设置全选勾选框为半选中;
当可选项数量不为0,已选项数量为0时,设置全选勾选框为未选中状态。
D、设置载入时,添加(Add)/移除(Remove)按钮初始状态如下:

即当待选区已选项数量>0时,启用添加(Add)按钮。否则禁用;
移除(Remove)根据已选区已选项数量判断,原理相同。
3.7动态效果-选项选中/取消选中效果
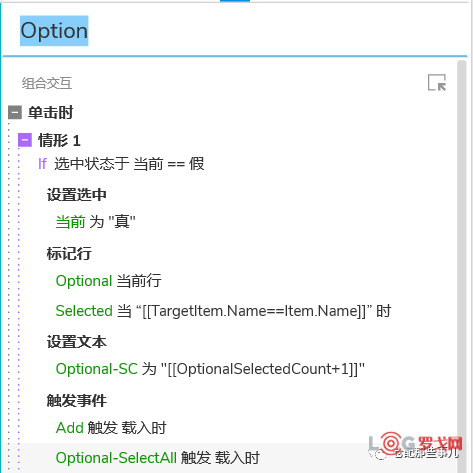
A、设置待选区Optional下组合元件Option单击时,交互如下:


即当选项Option未被选中时,点击单击:
设置当前为选中;
标记当前行,标记已选区Selected中继器中名称相同的行;
设置待选区已选项数量Optional-SC为当前数量+1;
触发事件:Add-载入时、Optional-SelectAll载入时。
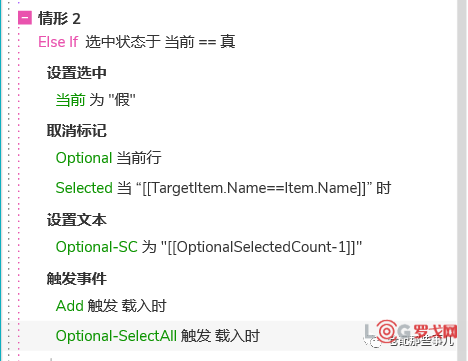
当选项Option已选中时,点击单击:
设置当前为未选中;
取消标记当前行,取消标记已选区Selected中继器中名称相同的行;
设置待选区已选项数量Optional-SC为当前数量-1;
触发事件:Add-载入时、Optional-SelectAll载入时。
B、设置待选区Optional下组合元件Option-Select交互如下:

即当Option-Select未被选中时,单击设置当前为选中,同时触发事件Option-单击时;
当Option-Select被选中时,单击设置当前为未选中,同时触发事件Option-单击时。
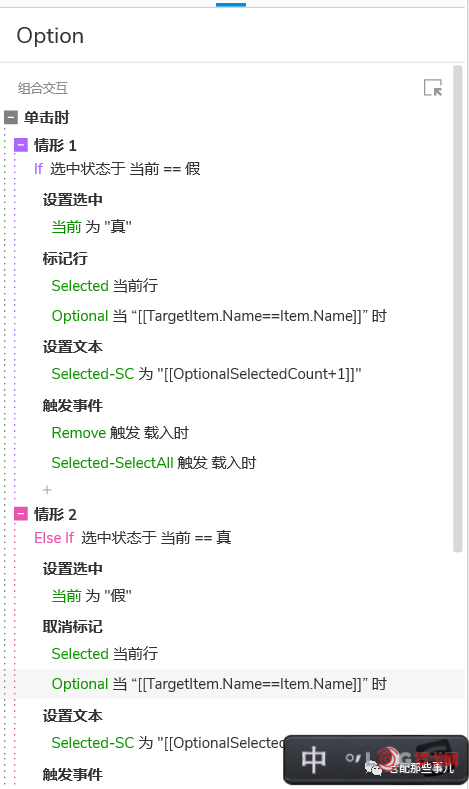
C、参照A、B步骤,针对已选区Selected中选项与选项勾选框做类似的交互设置。


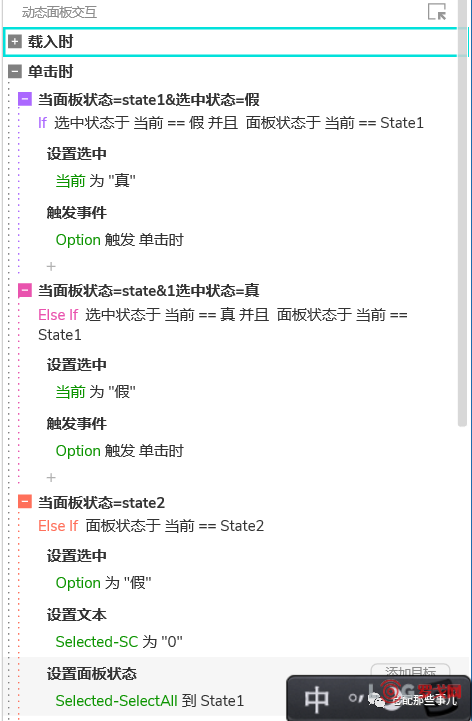
3.8动态效果-全选勾选框选中/取消选中效果
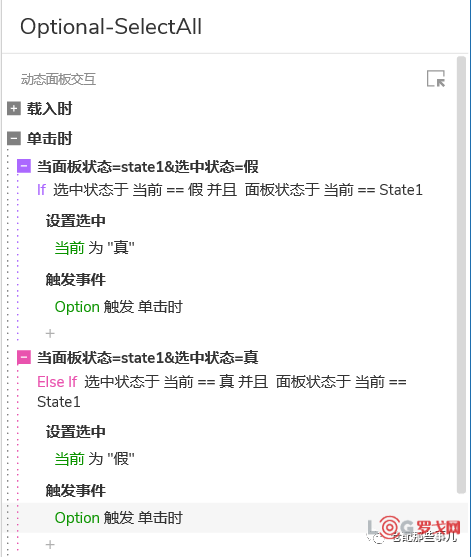
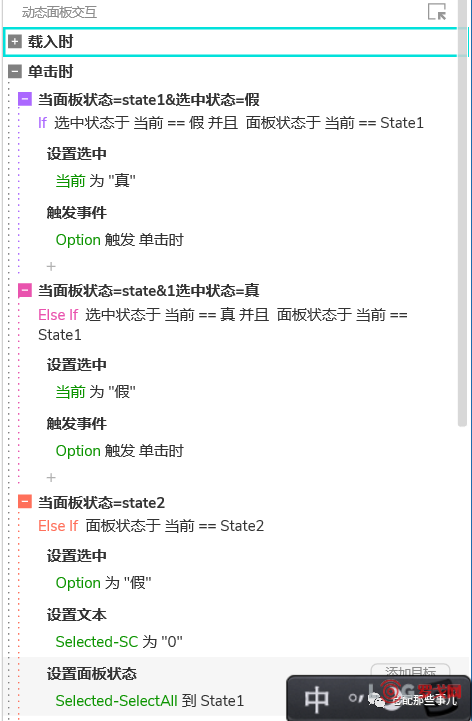
A、设置待选区Optional下组合元件SelectAll单击时,交互如下:


即,当全选勾选框为未选中状态时,设置当前为选中,触发事件:Option-单击时;
当全选勾选框为已选中状态时,取消当前选中,触发事件:Option-单击时;
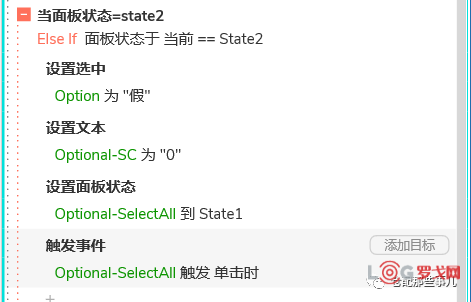
当全选勾选框为半选中状态时,取消已选中选项,更新已选中选项数量Optional-SC为0,设置全选勾选框为未选中状态,并触发事件:Optional-SelectAll单击时。
B、参照A步骤,针对已选区Selected下组合元件SelectAll做同样设置。

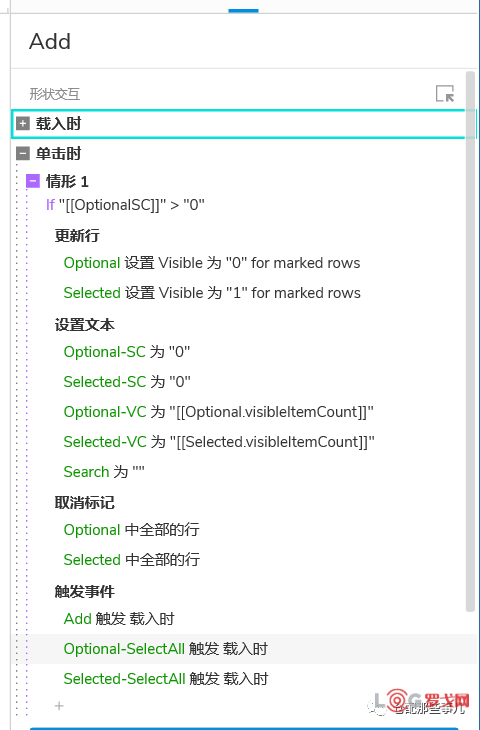
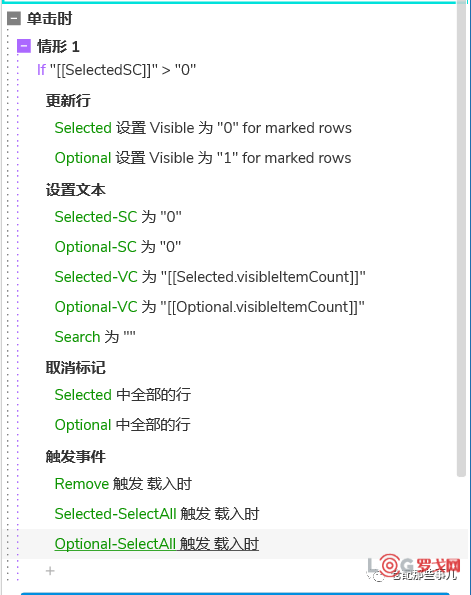
3.9动态效果-添加/移除效果
A、设置添加(Add)按钮单击时交互效果如下:
即,当待选区已选中选项数量大于0时,
更新待选区已标记行未不可见,更新已选区对应行为可见;
更新Optional-SC、Selected-SC值为0,更新Optional-VC、Selected-VC值为对应中继器可见数量;
取消标记中继器Optional、Selected全部行;
触发事件:Add-载入时、Optional-SelectAll-载入时、Selected-SelectAll-载入时。
B、参照A设置,设置移除(Remove)按钮交互。

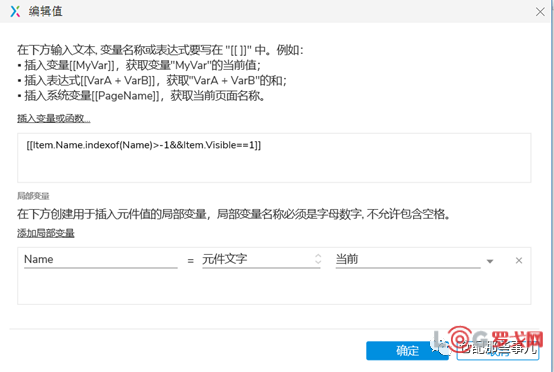
3.10动态效果-模糊查询
A、设置待选区Optional下组合元件搜索框(Search)文本改变时交互效果如下:

即,当Search搜索框值不为空时,
显示Icon(Delete);
添加筛选:[[Item.Name.indexof(Name)>-1&&Item.Visible==1]];

更新Optional-VC值为筛选后的可见选项数。
当Search搜索框值不为空时
隐藏Icon(Delete);
添加筛选:只显示Visible=1的选项;
取消标记中继器Optional、Selected下全部行;
更新Optional-SC、Selected-SC值为0,更新Optional-VC、Selected-VC值为对应中继器可见数量;
触发事件:Optional-SelectAll-载入时、Add-载入时、Remove-载入时。
B、参照A步骤,针对已选区Selected下组合元件搜索框(Search)做同样设置

至此,穿梭框(Transfer)交互效果制作完毕。
1、在线演示地址:https://e8scr9.axshare.com
2、源文件下载地址:
链接:https://pan.baidu.com/s/1kjO8By5fWLFLDb_miX2qaw
提取码:6ztz
3、源文件采用Axure9.0制作,若无法打开,请检查Axure版本。
4、由于本文内容较多,不太适合手机阅读,故本文同步上传至网站:人人都是产品经理。
5、近期由于私人事务繁忙,导致仓储规划系列断更,等处理完此部分事务,我会继续在个人公众号中更新。

UPS卖掉货运后,FedEx也考虑剥离货运,全球公路货运寒冬?
5030 阅读
41页PPT深度解读京东物流一体化供应链模式!
1664 阅读
8家快递被曝有一半“向上取整”!快递违规收费全清单!
1534 阅读京东物流智狼机器人跑向全国!拣货最快秒级
1367 阅读DPD英国与Yeep!达成战略合作 将新增8000个自提柜
1147 阅读杨兴运带队,兴满城市合伙人走进满帮!
1068 阅读马士基与沙特邮政建立战略合作伙伴关系
987 阅读实用且干货的仓库选仓技巧
1009 阅读京东发布自研无人轻卡,注册无人物流商标?刘强东深入汽车圈了?菜鸟、顺丰、京东无人物流车哪家强?
960 阅读抖音电商:“茂名荔枝”订单量增长超过21倍
916 阅读