

 [罗戈导读]线上后经过一段时间的线上数据跟进,改版效果整体较好,各方面的数据提升均比较明显。
[罗戈导读]线上后经过一段时间的线上数据跟进,改版效果整体较好,各方面的数据提升均比较明显。

随着中通快递的市场占有率、服务质量水平等综合能力的提升,中通快递小程序作为末端用户了解中通、在线下单查件最常用的应用入口,在页面结构、样式等方面还有很大的提升空间,中通快递小程序需要有全新的形象和体验呈现给用户,因此当前小程序的寄件改版迫在眉睫。
框架局限
目前结构陈旧,框架固定,可拓展性差,对于当前的业务需求等无法很好地满足,同时难以支持运营侧的精细化运营。
分发效率低
首页空间利用率低,流量分发没有进行合理的差异化区分和疏导,导致大量的流量浪费。
品牌感知弱
当前页面和竞品额同质化严重,难以形成有效的品牌记忆点,且当前页面设计无法匹配集团在行业的地位。
01桌面研究
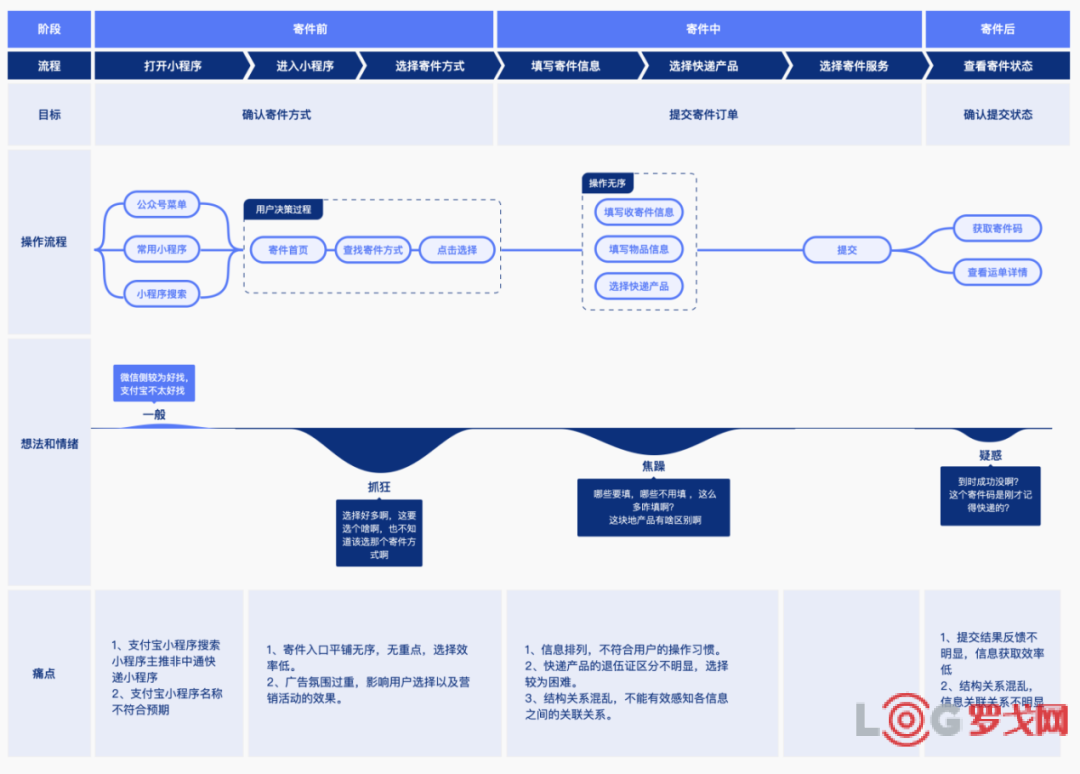
桌面研究是最常用的也是最简单易行的问题研究的方法,该方法是通过还原用户操作场景,建立同理心,从而洞察出可能存在的痛点并发现潜在需要解决的问题。

经过桌面走查,我们梳理得到了用户在小程序寄件时的体验地图以及存在的痛点,如下:

通过问题定义,可以将问题归为两类:
(1)显性问题:显性问题,问题和导致的结果属于直接关联,无需再次验证。
a、支付宝小程序入口设置不合理,曝光不足
b、成功页结构关系不明,信息读取难度大
c、寄件页信息排列无序,不符合用户操作习惯
(2)隐性问题:隐性问题,问题原因复杂,和结果的关联性不够直接,只能通过其他手段来进行校验。
a、寄件首页结构不合理,用户选择难度高
通过拉取寄件数据,通过对比经过首页和不经过首页的两条寄件流程的数据漏斗,发现不经过首页的转化率更高。因此这里可以基本确定是存在“寄件首页结构不合理,用户选择难度高”的问题。
02问题总结
通过通过桌面研究和数据分析,我们基本将问题锁定在四个方面:

那我们知道了问题所所在,应该如何解决问题呢?设计策略如何制定?
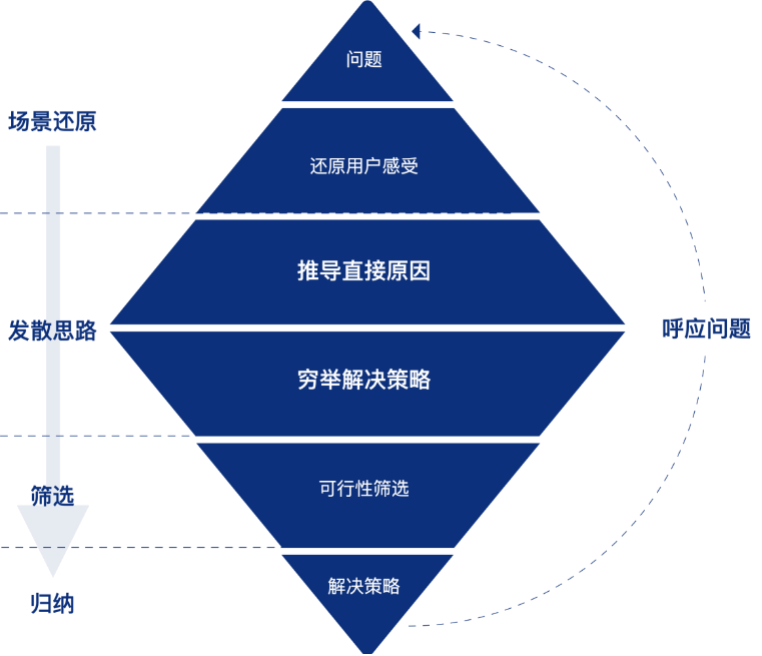
这个过程一般可以分成四个阶段:场景还原、发散思路、筛选策略、归纳总结。
通过这个过程可以尽可能的挖掘问题本质的原因,覆盖尽量多的可能性,再根据原因将尽可能多的解决策略进行罗列,然后再将所得的解决策略根据可行性、实施难度、性价比等多方面综合考虑筛选出最终可利用的策略。这样得到的策略基本就是当前问题的最优解,既保证能有效解决问题,又能保证策略的可实施性。

根据这个模型我们可以得到本次方案的解决策略:
01
强化品牌输出
外部,小程序入口名称统一,采用品牌聚合式入口提升。内部,打造小程序的品牌记忆点。
02
优化下单路径
通过优化首页结构、新增普通寄件的任务流程,降低因不符合用户预期带来的选择难度增加、填写流程边长等问题。
03
合理分配流量,高效分发
拆分多类型导流内容,根据重要程度进行阶梯式的差异化分配,改变1+1<2的情况。
04
优化寄件表单的信息结构
寄件表单信息结果根据亲密性、填写顺序重新组合,降低填写难度。强化成功信号透传,根据信息的亲密性重组信息结构。
根据推导出的设计策略,结合本次改版的重点内容,挑选出了一部分内容来详细讲解。
01
优化下单流程
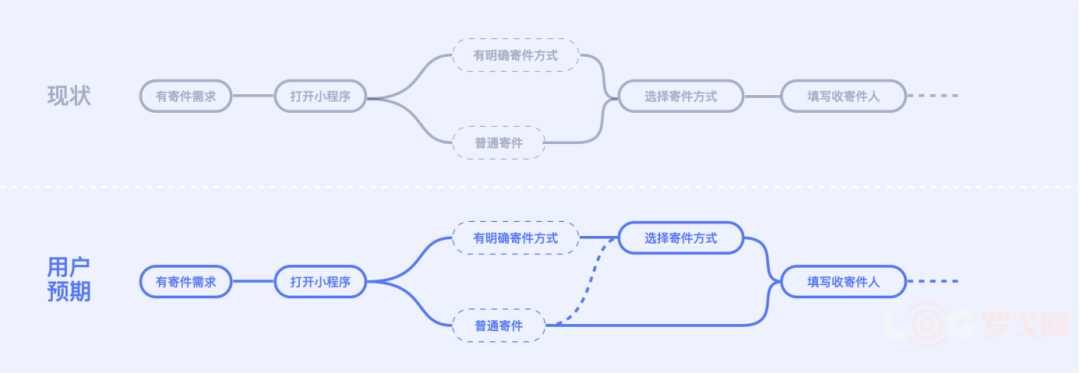
现状:
现有的寄件路径的部分用户类型和使用场景,均需要先到寄件首页选择一种寄件方式,然后进入寄件页面才能开始填写寄件信息。
洞察:
通过用户分析和调研我们可以发现,小程序内有两类特征完全不一样的用户,虽然所有寄件用户进入小程序均带有明确的任务目标“寄快递”,但这两类用户的行为习惯并不一致。对于普通人而言寄快递就是:填好收寄件人和快递信息就能完成。这部分用户我们可以将他们定义为“初阶使用群体”。还有一种“高阶使用群体”他们不但有明确的任务目标,而且对寄件方式有特殊需求。
目前的寄件流程和“高阶使用群体”的操作预期一致,但和用户基数巨大的“低阶使用群体”预期是不一致的,可导致用户中断下单造成用户蹦失,造成用户寄件的转化率低。

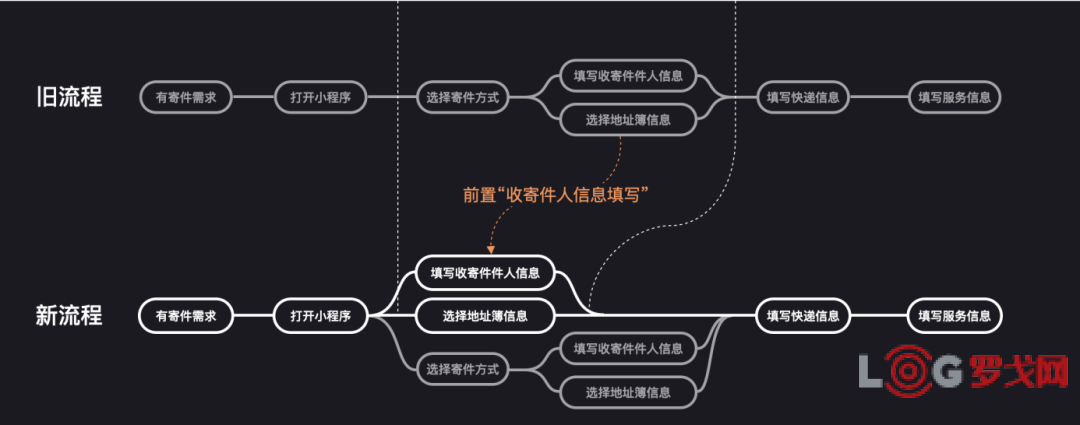
策略:
重新梳理用户的寄件路径,为“低阶使用群体”额外开辟一条符合预期的的寄件路径,保障该部分人群能便捷、顺畅的完成任务。
设计方法:
将收寄件人信息填写前置到和寄件方式选择在一个步骤。
这样就会带来两个好处:
1、 低阶使用用户将不会因为找不到预期操作,而困在选择寄件方式的页面不知如何抉择,而造成的用户蹦失。
2、将高阶用户常用的功能进行提炼,并和常规寄件途径做一个并列的快捷入口,并记录用户上一次的使用功能为下次使用默认展示,这样能让部分有需求的高阶用户提前进入下单任务流程,提升填写效率的同时,也能让用户尽快的将注意力集中在下单信息填写中,中途退出或放弃的沉默成本变高,也能促使用户尽快完成下单,提升下单转化率。

02
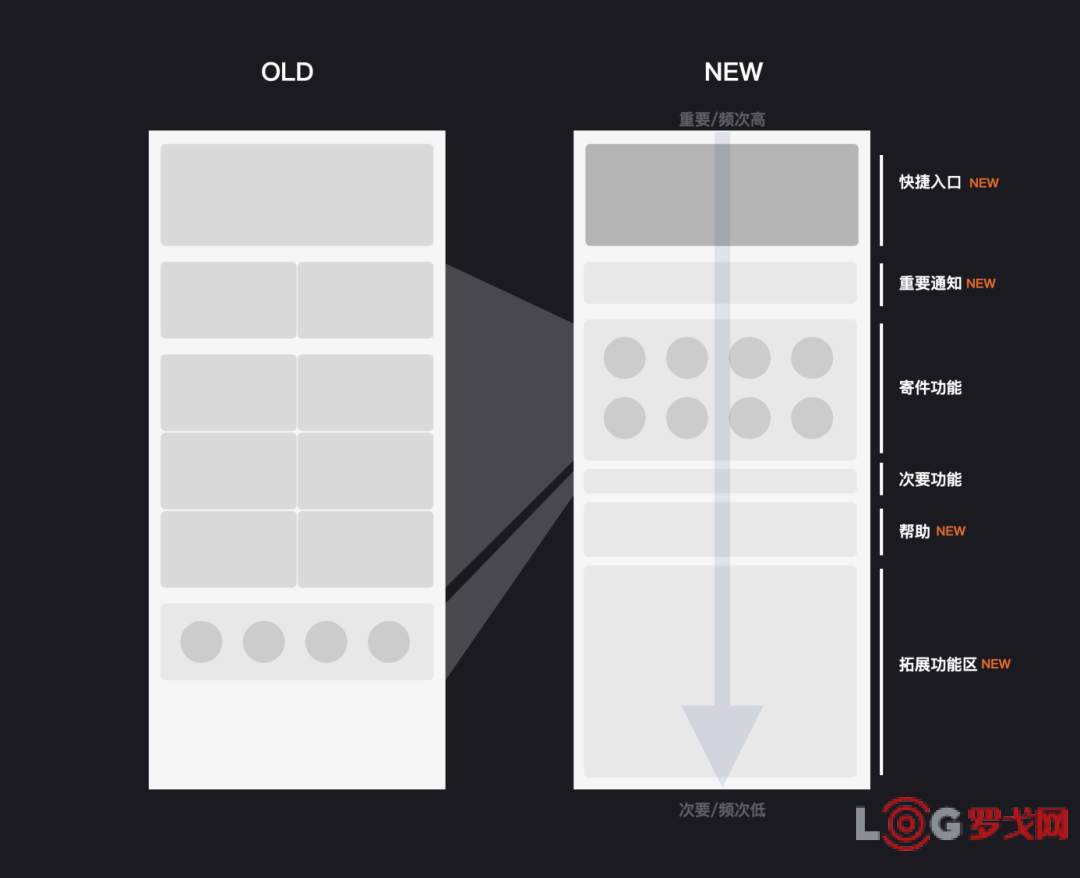
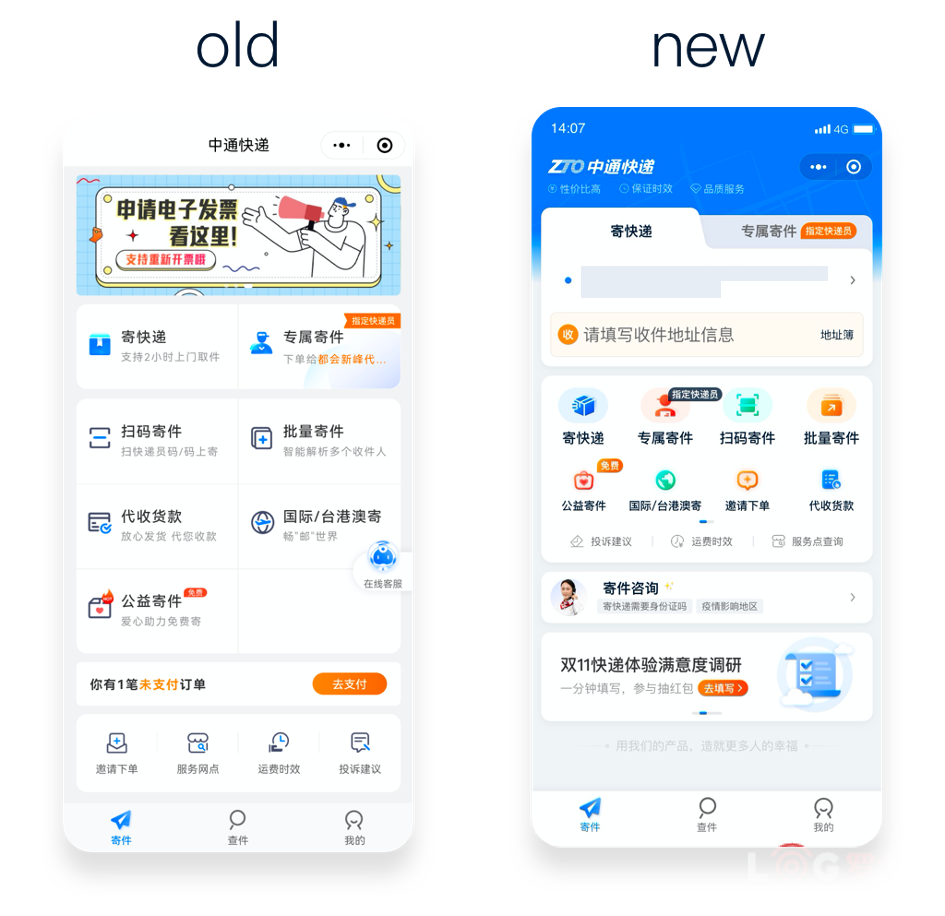
首页结构调整,提高页面空间利用率
现状:
当前首页的结构单一,所有内容平铺,无重点,无层级,且页面空间的利用率极低。
洞察:
通过数据分析发现首页的流量比较集中,但页面的结构平铺单一;通过用户画像分析我们知道小程序主要有两种:低频的低阶使用用户,高频的高阶使用用户,两类用户的使用功能也相对集中。但页面内的所有功能在规划上却没有任何区别,平铺、整齐,这样就导致流量的分发效率很低。
同时当前的无差别设计,对于页面利用率极低,对于未来业务拓展、以及产品的精细化运营产生了阻碍。
策略:
强化主要功能,弱化次要功能,丰富页面层次,为未来业务等预留更多拓展空间。
设计方法:
1、 采集需求,访谈产品、运营针对未来的规划,以及可能的需求,并和公司战略对齐,确认信息的优先级。
2、 根据采集的信息、整理的现有的信息,根据信息的亲密性进行归类整理。
3、 将归类的产品根据整理的优先级和重量性进行排序,自上而下重要或使用频次依次降低
4、 页面整体呈现纵向交互,纵向空间对于后续的拓展提供了更多的可能性,比如为生态企业提供更多的引流、曝光等,将企业资源盘活提供可能。

03
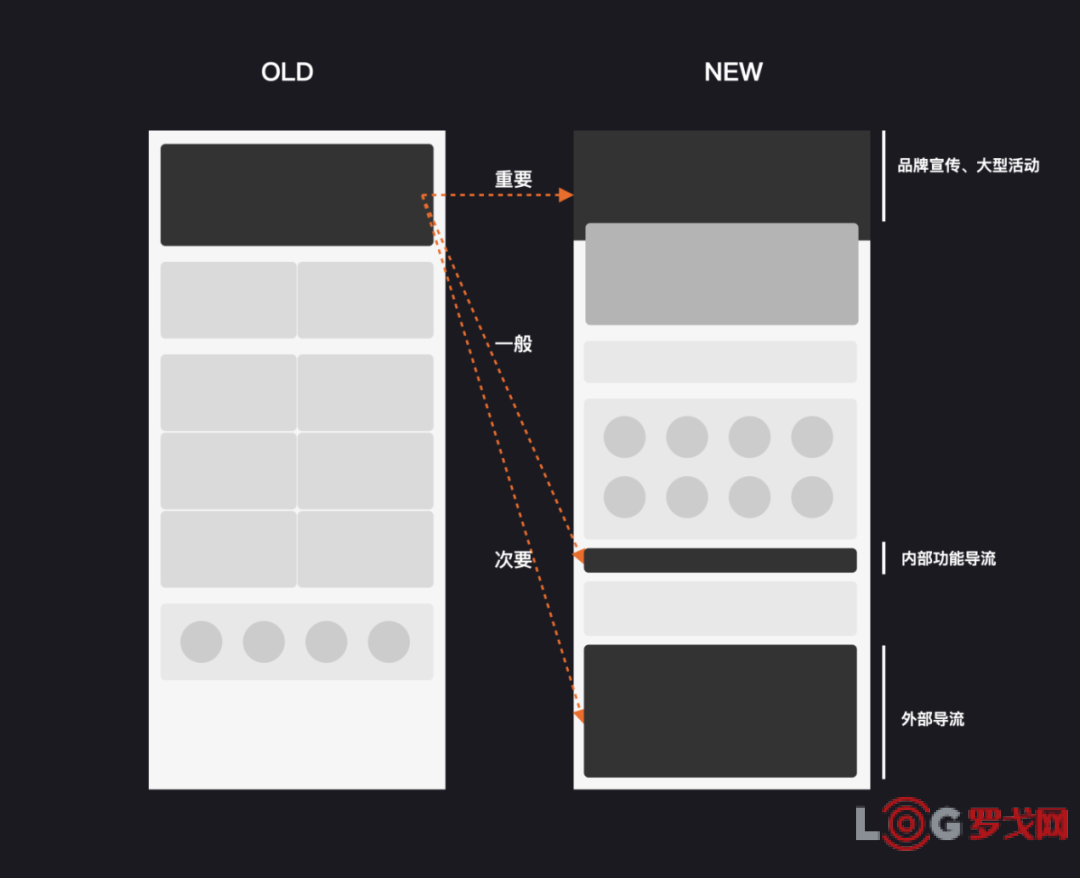
资源位流量重新分配
现状:
所有流量分发均放在同一位置,运营活动、功能介绍、广告引流、调研内容等等均使用一个功能位,目标人群交叉,分发效率极低。
洞察:
通过运营位的数据跟踪我们发现,所有该位置的所有引流内容的点击率均远低于行业平均值,由于不同的引流内容的目标群体不一样,所需所求不一致,但是又经常出现其他不相关内容,时间久而久之,所有用户就开始了习惯性的忽略,不再关注该板块内容。
另外不同的引流内容希望投入的运营资源不一致,但目前的运营位是一视同仁,并无太大差异,对用户也无法形成阶梯式的吸引力。
因此当前的方案因投放内容混乱且扁平,导致所有内容的效果平庸甚至差强人意,且无法有效满足运营侧的差异化运营的活动流量分发策略。
策略:
结合运营规划,按照不同内容的重要性、内容引流目的等将运营资源位拆分并进行分层,既满足运营侧多样化的需求同时,尽量满足对应内容的引流目标。
设计方法:
1、 跟进运营和相关业务方,对于引流、曝光有什么需求和要求。
2、 根据采集的需求重新规划曝光合理分配流量。

04
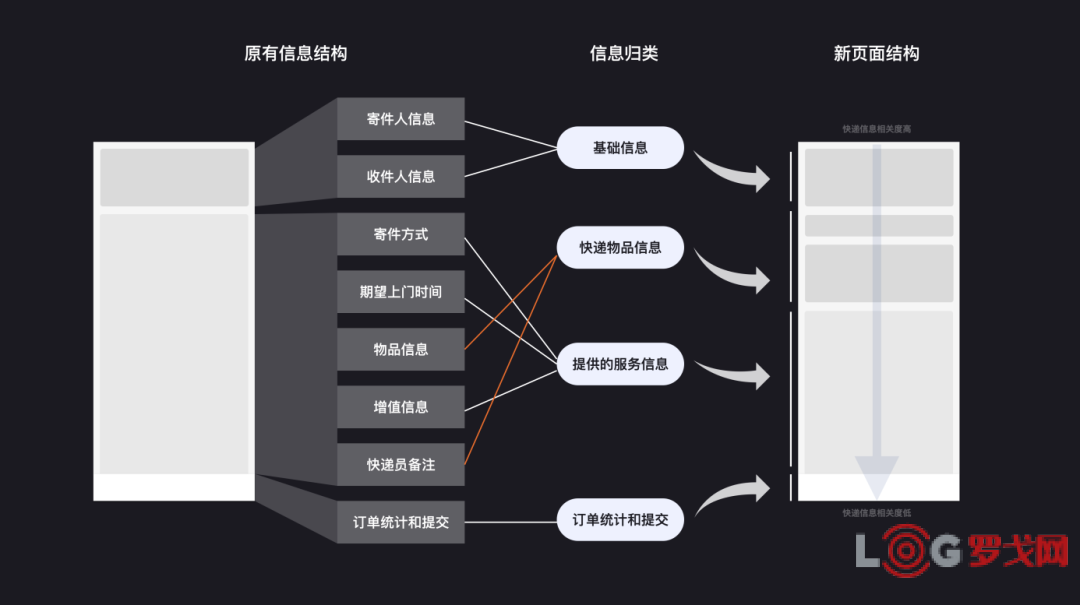
寄件填写页面信息结构重组
现状:
页面结构扁平,无层次,所有信息平铺,样式陈旧长时间未进行更新。
洞察:
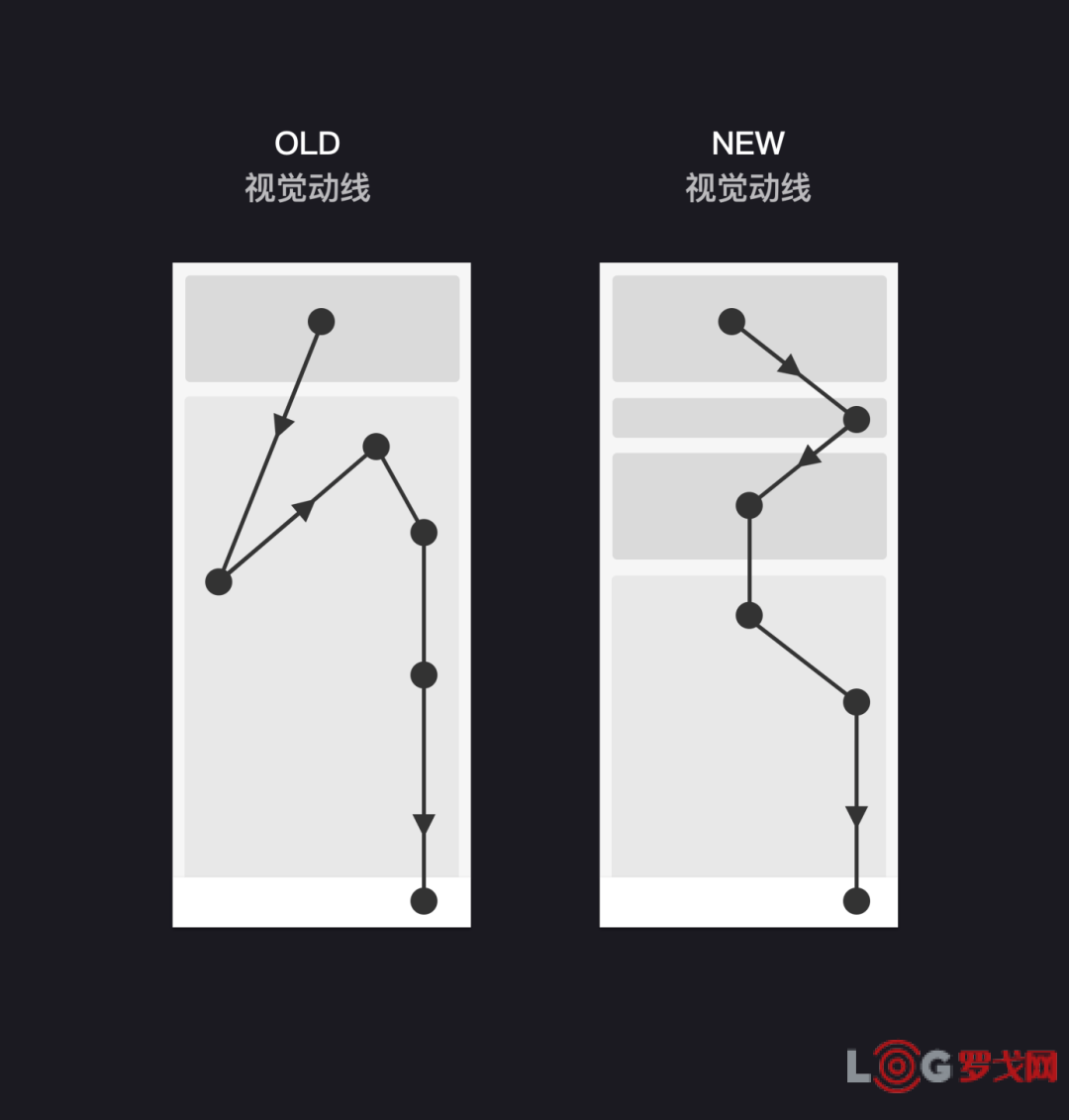
通过线下走访和调研并结合线上的功能使用数据我们得到:用户在填写寄件信息时多数用户使用的功能比较集中,多数功能可能都用不到,但是当前信息混乱,用户在填写信息时视线需要多次的上下移动,毫无效率而言,并内容的平铺给用户带来了过多的信息,增加了填写负担,容易造成用户半途中断,或者是无从下手。
策略:
优化页面的信息结构,根据使用频次以及结合实际填写场景针对信息重新排序,并聚合同类信息,让用户信息获取更容易。
设计方法:
1、 整理现有方案的全部字段,以及和产品确认后续的规划,未来方案提供拓展性。
2、 将现有方案字段按照亲密性原则进行信息归类整理。

3、将所有信息按照用户的填写习惯自上而下的进行排序,符合用户的信息阅读习惯,合理规划用户的视觉动线,提升填写效率。

05
打造品牌记忆点
现状:
目前小程序的视觉较为陈旧,且并无品牌相关记忆点,整体视觉风格较为陈旧,在使用小程序时不可避免会产生负向低落的情绪。
洞察:
通过分析小程序的目标用户,我们发现目前的用户群体大多是40岁以下的年轻女性为主。
根据线下的用户面谈,我们发现中通的品牌在用户心中更多是“生活化”,“值”等关键词。
设计方法1:中和品牌色的“冷”,使整体感知更开放、温馨、亲切
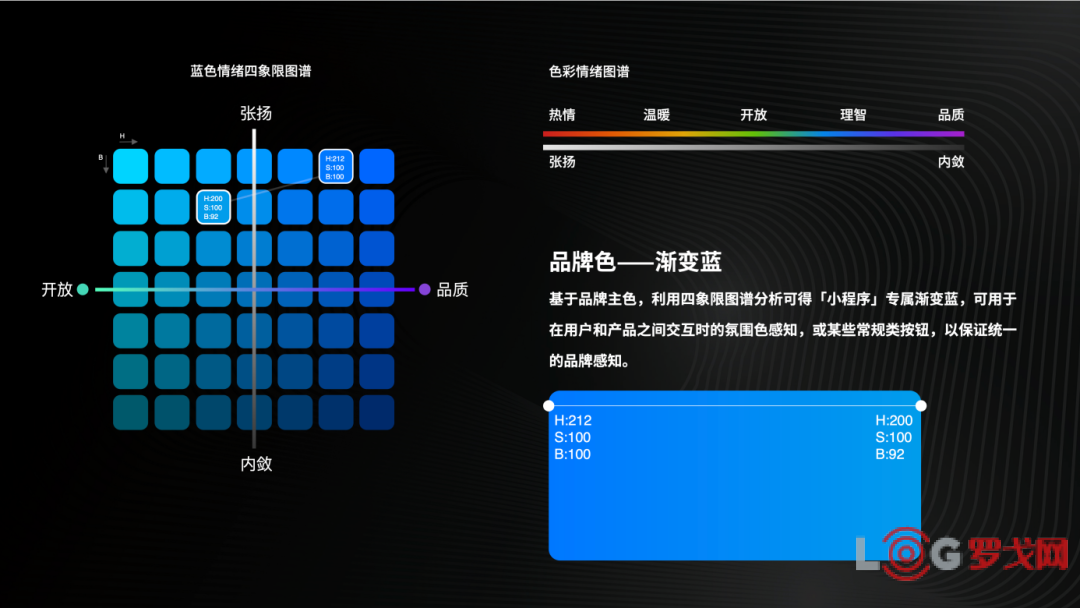
色彩是体现品牌与基因的关键因素,构建科学高效的色彩系统,建立产品的品牌形象,对产品设计极具指导意义。
主色及渐变:使用情绪版图谱推导出主色对应的渐变色色值,利用邻近色构建有质感、品牌感的色彩家族。

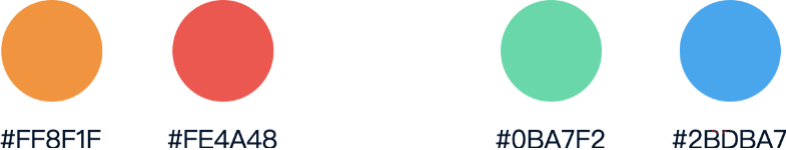
辅助色:我们采用了HSB色彩模式利用对比色及邻近色扩展色相,以制造更强烈的色彩对比,选用了60°范围内的邻近色,和相差120°-180°之间的对比色,来满足一些冲突性场景的同时,也对品牌色带入了新的品牌感知,一改往日的冷静和距离感。

颜色使用比例:按照主色、主要辅助色、次要辅助色的优先级决定

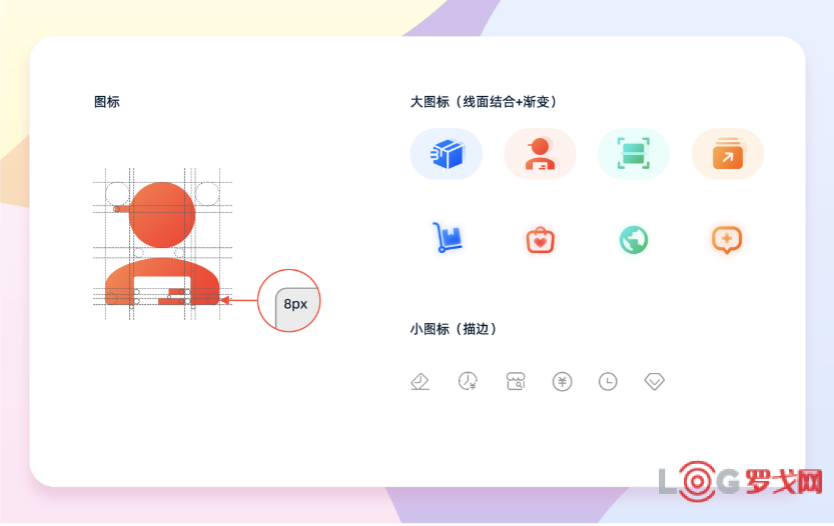
设计方法2:调整icon设计,提高色彩丰富度以及层次感
(1)文字大小以4为基础倍数灵活调整,并以目前较流行的大字体进行优先级的提高及引导。

(2)图标需形状鲜明,将信息化繁为简;采用几何形状、设计对称、且一致的图标来进行设计。

设计方法3:品牌价值映射和透传
通提炼快递行业的运输特征、强化品牌logo、提炼品牌的记忆亮点。让用户对中通品牌有一个更全面的认知,以此来提升中通的品牌影响。


线上后经过一段时间的线上数据跟进,改版效果整体较好,各方面的数据提升均比较明显。

本次项目虽然历时较长,但整体效果还是比较好了,基本达到了最初的目标。本次改版更多的是关注整体的框架,虽然对于部分页面部分细节也做了一些较为创新的调整,但是对于整体的细节的把控还是有较长的路要走,后面会持续的对设计细节、场景细节等进行优化和调整。希望本次的总结对各位同学能有一定的启发。

骑手如何突围算法:从困在系统到驾驭系统
1237 阅读
新消费时代,如何建立效率与体验的履约护城河?
1175 阅读
京东物流陕西省大件京东帮招商
974 阅读企业物流指标体系:Gartner的"金字塔模型"
1005 阅读日日顺供应链入选商务部《数智供应链案例集》“十大典型案例”
922 阅读618里的“1分钱”快递
959 阅读世界自行车日:运满满行业数观看
933 阅读特斯拉供应链密码:当硅谷思维遇上百年汽车工业
909 阅读供应链数字化转型的系统性陷阱:深度解析Lidl的5亿欧元灾难案例
862 阅读京东与小红书官宣推出“红京计划”
885 阅读